
AMP란?
오늘날의 사용자들은 모바일 웹사이트가 매우 빠르게 로드되길 바란다. 하지만 몇 초 정도 걸리는 것이 사실이다. 웹사이트 로드가 3초를 넘어가면 웹사이트를 보지 않는 사람이 40%에 이른다는 사실은 놀라운 얘기도 아니다. 사용자의 휴대기기에 콘텐츠가 로드되는 시간을 줄이기 위해 Google에서는 Accelerated Mobile Pages 프로젝트를 시작했다. 이는 모든 사용자를 위해 모바일 웹 사용환경을 개선하는 것을 목표로 하는 오픈소스 프로젝트이다.
Accelerated Mobile Pages는 HTML 페이지로서 다양한 기술적 접근방식을 활용하여 속도를 최우선순위로 삼고 콘텐츠를 거의 즉시 로드함으로써 사용자에게 더욱 빠른 사용 환경을 제공한다.
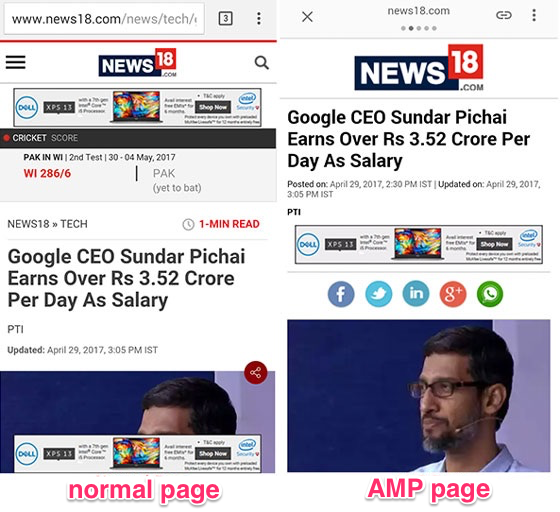
 왼쪽은 일반적인 HTML 페이지와 오른쪽은 AMP 페이지이다.
왼쪽은 일반적인 HTML 페이지와 오른쪽은 AMP 페이지이다.
속도가 빠른 대신, 느리게 만드는 요소들을 제한하는 구글 AMP에서 정한 규약에 맞춰 개발해야 한다.
AMP 특징
- 비동기 스크립트만 허용: JavaScript에서 페이지 렌더링이 지연되는 것을 막기 위해 AMP는 비동기 JavaScript만을 허용
- 모든 리소스의 크기를 정적으로 지정: 크기를 HTML에 지정하여 리소스가 다운로드되기 전에 AMP가 각 요소의 크기와 위치를 결정
- 확장 메커니즘이 렌더링을 차단하지 않도록 함: 추가적인 HTTP 요청을 필요로 하지만, 페이지 레이아웃과 렌더링을 차단하지 않음
- 모든 타사 JavaScript를 주요 경로에서 제거: 샌드박싱된 iframe에서만 타사 JavaScript를 허용
- 모든 CSS는 인라인이어야 하며 크기가 한정: CSS는 모든 렌더링을 차단하고, 페이지 로드를 차단하며, 팽창되는 경향이 있기때문
- 글꼴 트리거는 효율적이어야 함: 글꼴의 다운로드가 시작될 때까지 0개의 HTTP 요청을 선언
- 스타일 재계산 최소화: 모든 쓰기 동작보다 모든 DOM 읽기 동작이 먼저 발생
- GPU 가속 애니메이션만 실행: 빠른 최적화를 위한 유일한 방법은 GPU에서 실행하는 것
- 리소스 로드의 우선순위 지정: 모든 리소스 다운로드를 제어, 로드의 우선순위를 지정, 필요한 리소스만 로드, 늦게 로드되는 리소스를 프리패치함
- 즉시 페이지 로드: HTTP 요청 시 최대한 빠르게 수행되도록 보장하기 위해, 새 preconnect API가 자주 사용됨
참고자료
https://www.ampproject.org/ko/
https://webmasters.googleblog.com/2016/09/what-is-amp.html