
PWA란?
‘프로그레시브 웹 앱스(Progressive Web Apps. PWA)’는 구글 크롬 엔지니어 알렉스 러셀이 2015년에 고안한 개념으로 알려졌다. PWA는 앱 수준으로 점진적으로 발전해 나가는 웹을 지향한다. 궁극적으로는 앱 수준과 같은 사용자 경험을 웹에서 제공하는 것이 목적이다.
등장배경
2014년을 기점으로 모바일 사용자 수가 데스크탑 사용자 수를 넘어섰다.
.png)
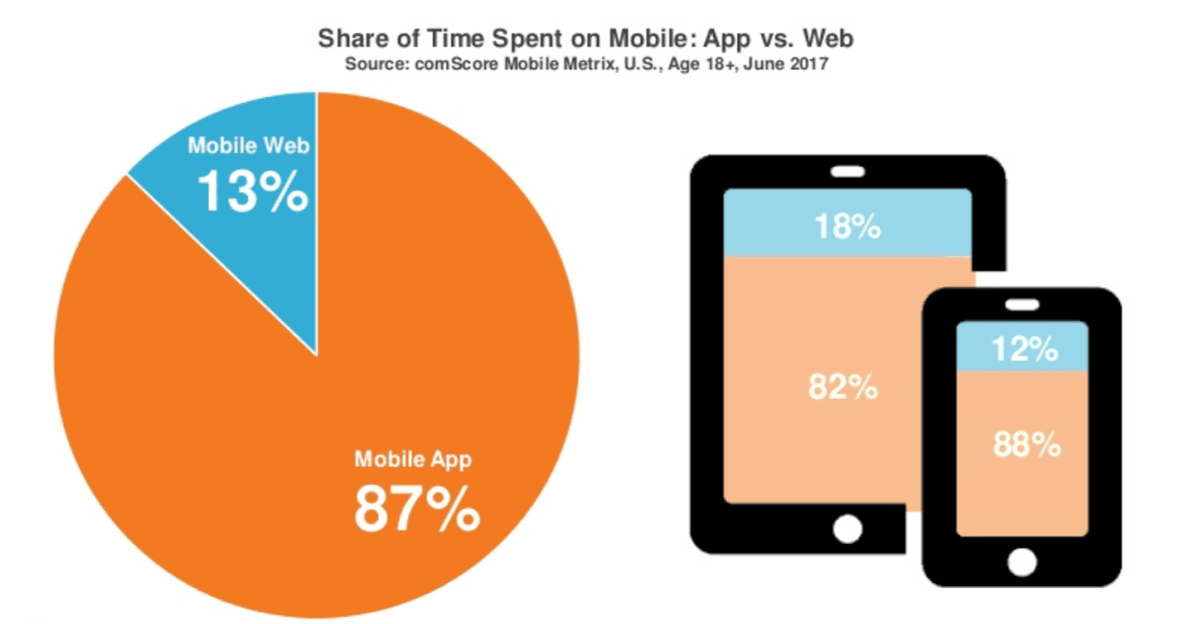
그리고 모바일 사용자의 87%는 웹보다 네이티브 앱에서 더 많은 시간을 보낸다.

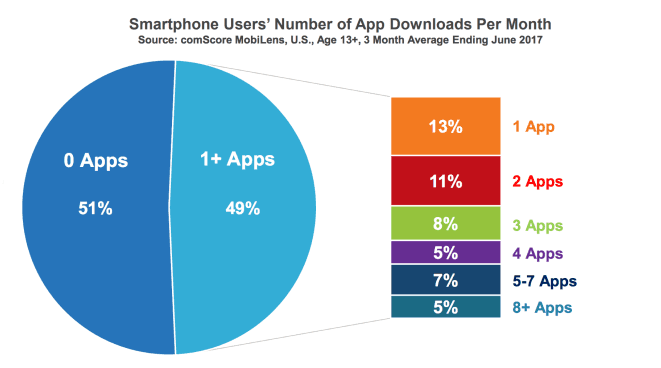
다음은 모바일 사용자의 월간 앱 다운로드 수를 보여주는 통계이다. 50% 이상의 사용자는 앱을 전혀 다운로드 하지 않는다.
 즉, 모바일 사용자는 새로운 앱을 다운로드하는 것에는 냉소적이며, 사용하던 앱을 계속해서 사용하는 경향이 있음을 알 수 있다.
즉, 모바일 사용자는 새로운 앱을 다운로드하는 것에는 냉소적이며, 사용하던 앱을 계속해서 사용하는 경향이 있음을 알 수 있다.
그렇다면 웹은 어떨까?
네이티브 앱 다운로드 수가 0개에 가까운 것에 비해, 모바일 사용자들은 한 달에 평균 100개 이상의 웹사이트를 방문한다고 한다.
이러한 차이는 웹사이트의 경우 브라우저에 URL만 입력하면 되기 때문에 발생한다.
App vs Web
App은 설치하는데에 드는 시간과 비용이 크다.
Web은 설치가 필요하지 않고, URL을 통한 접근이 아주 간단하다.
App은 한 번 설치하고 나면 아이콘을 통해 반복적으로 접근하는 것이 수월하다.
Web은 한 번 사용하기엔 편리하지만, 반복해서 사용할 시 매 번 URL을 기억하고 입력해야 하는 수고가 든다.
App은 오프라인 상태에서도 작동한다.
Web은 오프라인 상태에서 사용이 불가능하다.
PWA 특징
- Responsive : PC, Mobile, Tablet 에 관계없이 해당 기기에 최적화된 UI
- Connectivity : 오프라인이나 느린 네트워크에서 작동(로컬 기기의 캐시에서 로드)
- App‒like : Mobile App 과 동일한 실행방식 (icon) 과 사용자 인터랙션 (UX) 을 제공
- Discoverable : URL 로 사이트 접근 후 원클릭 설치 가능 (banner)
- Engageable : Push 알람으로 사용자의 재방문 유도가 용이
- Safe : HTTPS 통신으로 기밀 정보의 유지가 가능
- Install : 앱 스토어 등록이 필요 없음